IIS 서버 HTML
2019. 10. 1. 11:43
Programing/Web Programming
IIS 설치하기 https://offbyone.tistory.com/301
로컬호스트 저장하는 주소 C:\inetpub\wwwroot
GET : URL 주소 뒤에 파라미터를 붙여서 전달 (개인정보 노출)
request.queryString()
POST : 사용자가 입력한 내용이 URL 주소에 붙지 않아 보안이 유지된다.
request.form()
ASP 코드를 알려주는 태그
<%
ASP 코드들 들어가는 자리
%>

텍스트 필드
<form>
이름: <input type="text" name="name"><br>
학번: <input type="text" name="number" size=10>
</form>
패스워드 필드
<form>
패스워드: <input type="password" name="pass">
</form>
라디오 버튼
<form>
성별:
<input type="radio" name="gender" value="male">남성
<input type="radio" name="gender" value="female">여성
</form>
* name을 동일하게 해주지 않으면 두 버튼 모두 선택 가능하게 된다.!
체크박스
<form>
과일 선택:
<input type="checkbox" name="fruits" value="apple" checked >Apple
<input type="checkbox" name="fruits" value="grape">Grape
<input type="checkbox" name="fruits" value="orange">Orange
</form>
제출 버튼 초기화
<form name="input" action="getid.jsp" method="get">
사용자 아이디:
<input type="text" name="user"> <br />
<input type="submit" value="제출">
<input type="reset" value="초기화">
</form>
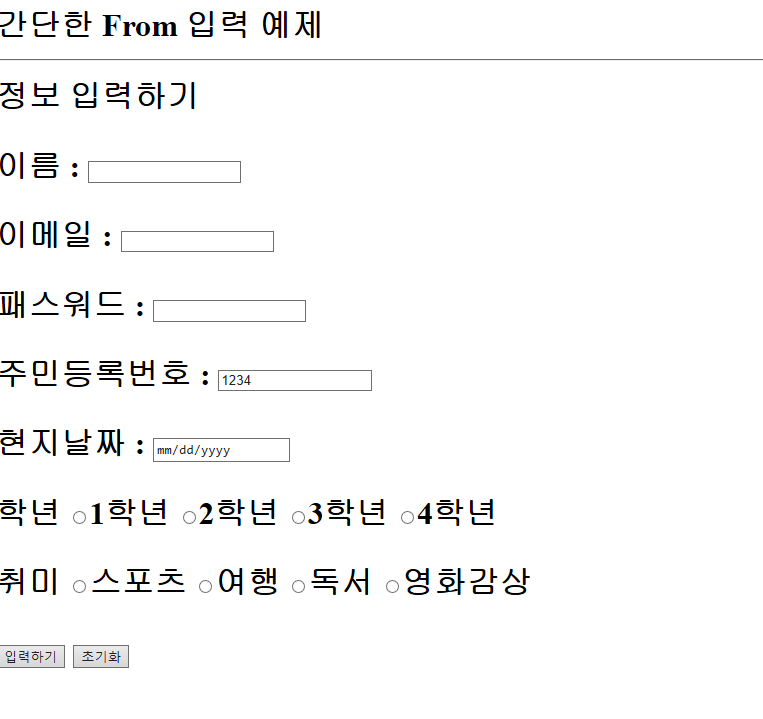
예제

<html>
<head>
<meta charset="utf-8">
</head>
<body>
<H1>간단한 From 입력 예제
<hr>
정보 입력하기<p>
이름 : <input type = "text" name="name"><p>
이메일 : <input type = "email" name = "email"><p>
패스워드 : <input type = "password" name = "passwd"><p>
주민등록번호 : <input type = "text" name = "id"><p>
현지날짜 : <input type = "date" name = "date"><p>
학년 <input type = "radio" name = "grade" value="G1">1학년
<input type = "radio" name = "grade" value="G2">2학년
<input type = "radio" name = "grade" value="G3">3학년
<input type = "radio" name = "grade" value="G4">4학년<p>
취미 <input type = "radio" name = "hoby" value="sports">스포츠
<input type = "radio" name = "hoby" value="trip">여행
<input type = "radio" name = "hoby" value="book">독서
<input type = "radio" name = "hoby" value="movie">영화감상<p>
<input type ="submit" value="입력하기">
<input type ="reset" value="초기화">
</body>
</html>
'Programing > Web Programming' 카테고리의 다른 글
| CSS 수평 리스트, 테이블 (0) | 2019.10.22 |
|---|---|
| img,video,audio 삽입 | table | fieldset | input | button (0) | 2019.10.10 |
| 웹프로그래밍 2. 테이블 (0) | 2019.09.17 |
| 웹프로그래밍 2. 페이지 이동 및 사진, 글자 정렬 실습 (0) | 2019.09.17 |
| 웹프로그래밍 1. html 기본요소 (0) | 2019.09.10 |