웹프로그래밍 1. html 기본요소
2019. 9. 10. 11:47
Programing/Web Programming
1, 기본 구조
<!DOCTYPE html>
<html>
<body>
안녕하세요?
텍스트는 body태그 안에 특별한 태그 없이 입력할 수 있지만
단락을 사용하지 않으면 전체가 연결되어서 한줄로 표시됩니다.
</body>
</html>
2. <p> 단락
<!DOCTYPE html>
<html>
<body>
<p>이것이 하나의 단락입니다.</p>
<p>이것이 하나의 단락입니다.</p>
<p>이것이 하나의 단락입니다.</p>
</body>
</html>
3. <br> 강제 줄 바꿈
<!DOCTYPE html>
<html>
<body>
<p>여기는 <br>br태그를 사용하여 <br>줄을 바꾸었습니다.
</p>
</body>
</html>
!! html에서는 코드에서 엔터키를 눌러주어 줄을 바꾸었다고해서 웹 브라우저에서 줄을 바꾸어주지 않는다.
<!DOCTYPE html>
<html>
<body>
<p>
아주 먼 옛날 바닷가 어느 왕국에
애나벨리라는 이름을 가진
한 소녀가 살고 있었지요.
그 소녀는 날 사랑했었지요.
</p>
</body>
</html>
4. <pre> 코드에서 작성한 그대로 표현하고자 할때 사용. 스페이스, 탭, 줄바꿈 그로 유지
<!DOCTYPE html>
<html>
<body>
<pre>
아주 먼 옛날 바닷가 어느 왕국에
애나벨리라는 이름을 가진
한 소녀가 살고 있었지요.
그 소녀는 날 사랑했었지요.
</pre>
</body>
</html>
5. <h> 해딩, 머리글 쓸때
<!DOCTYPE html>
<html>
<body>
<h1>이것이 heading 1 입니다.</h1>
<h2>이것이 heading 2 입니다.</h2>
<h3>이것이 heading 3 입니다.</h3>
<h4>이것이 heading 4 입니다.</h4>
<h5>이것이 heading 5 입니다.</h5>
<h6>이것이 heading 6 입니다.</h6>
</body>
</html>
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Web Coffe</title>
</head>
<body>
<h1>Web 커피 메뉴</h1>
<h2>아메리카노 5000원</h2>
<p>에스프레소에 물을 추가한 것입니다.</p>
<h2>카페오레 6000원</h2>
<p>에스프레소에 우유을 추가한 커피입니다.</p>
<h2>카푸치노 6000원</h2>
<p>커피 위에 우유거품을 얹은 커피입니다.</p>
</body>
</html>6. 주석처리
<!-- -->
7. 텍스트 서식
<!DOCTYPE html>
<html>
<body>
<p><b>이 텍스트는 bold입니다.</b></p>
<p><strong>이 텍스트는 strong입니다.</strong></p>
<p><i>이 텍스트는 italic입니다.</i></p>
<p><em>이 텍스트는 emphasized입니다.</em></p>
<p><code>이 텍스트는 code입니다.</code></p>
<p><sub> subscript</sub> 이고 <sup>superscript</sup>
입니다.</p>
</body>
</html>

8. 수평선
<!DOCTYPE html>
<html>
<body>
이것이 수평선입니다.
<hr >
수평선이었습니다.
</body>
</html>
<!DOCTYPE html>
<html>
<body>
이것이 수평선입니다.
<hr size=5 with=50% color=red align=left>
</body>
</html>
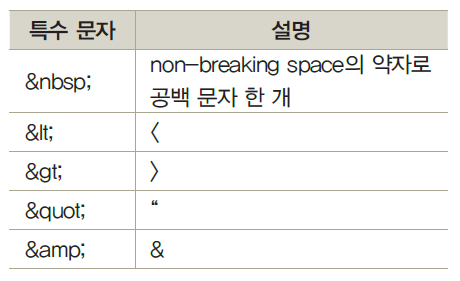
9. 특수문자

10. <ul>번호가 없는 리스트
<ul>
<li>에스프레소</li>
<li>아메리카노</li>
<li>카페라떼</li>
</ul>
11. <ol>번호가 있는 리스트
<ol>
<li>에스프레소</li>
<li>아메리카노</li>
<li>카페라떼</li>
</ol>
ol type 종류 : 1, a, A, I, i
<ol type =I>
<li>에스프레소li>
<li>아메리카노li>
<li>카페라떼li>
ol>
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Web Coffe</title>
</head>
<body>
<ol type=I>
<li>에스프레소</li>
<ol>
<li>특징</li>
<li>제조방법</li>
</ol>
<li>아메리카노</li>
<ol>
<li>특징</li>
<li>제조방법</li>
</ol>
<li>카페라떼</li>
<ol>
<li>특징</li>
<li>제조방법</li>
</ol>
</ol>
</body>
</html>12. <dl> 정의(설명)가 표시되는 리스트, <dt>항목별 연결, <dd>공백을 띄어주는 역할
<dl>
<dt>에스프레소</dt>
<dd>- 커피의 기본, 커피의 원액이다.</dd>
<dt>아메리카노</dt>
<dd>- 에스프레소에 물을 넣은 것</dd>
<dt>카페라떼</dt>
<dd>- 커피에 우유를 섞은 것</dd>
</dl>
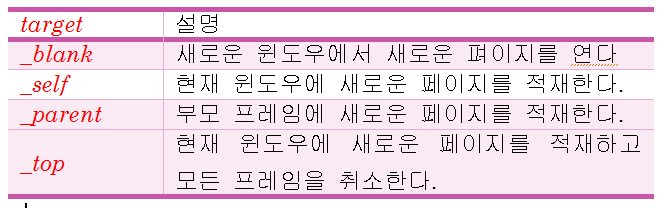
13. <a>anchor, 어떠한 문서, 단어, 이미지와 연결
<!DOCTYPE html>
<html>
<body>
<a href="http://www.google.com" target="_blank">
google.com 방문</a>
<p>
target 속성이 "_blank"이므로 ,
링크는 새로운 탭에서 열립니다.
</p>
</body>
</html>

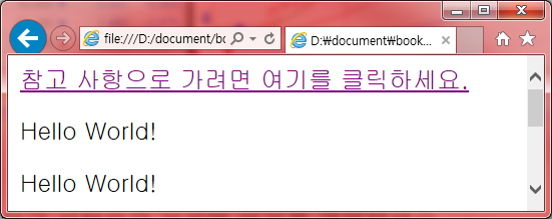
14. id속성, 동일하거나 다른 파일로 이동할 때 id 값을 부여하여 연결해줌
<!DOCTYPE html>
<html>
<body>
<a href="#section1">참고 사항으로 가려면 여기를 클릭하세요.</a>
<p> Hello World!</p>
<p> Hello World!</p>
<p> Hello World!</p>
<hr />
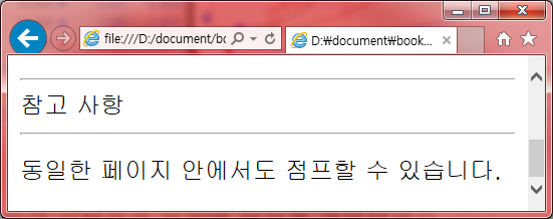
<a id="section1">참고 사항</a>
<hr />
<p> 동일한 페이지 안에서도 점프할 수 있습니다. </p>
</body>
</html>


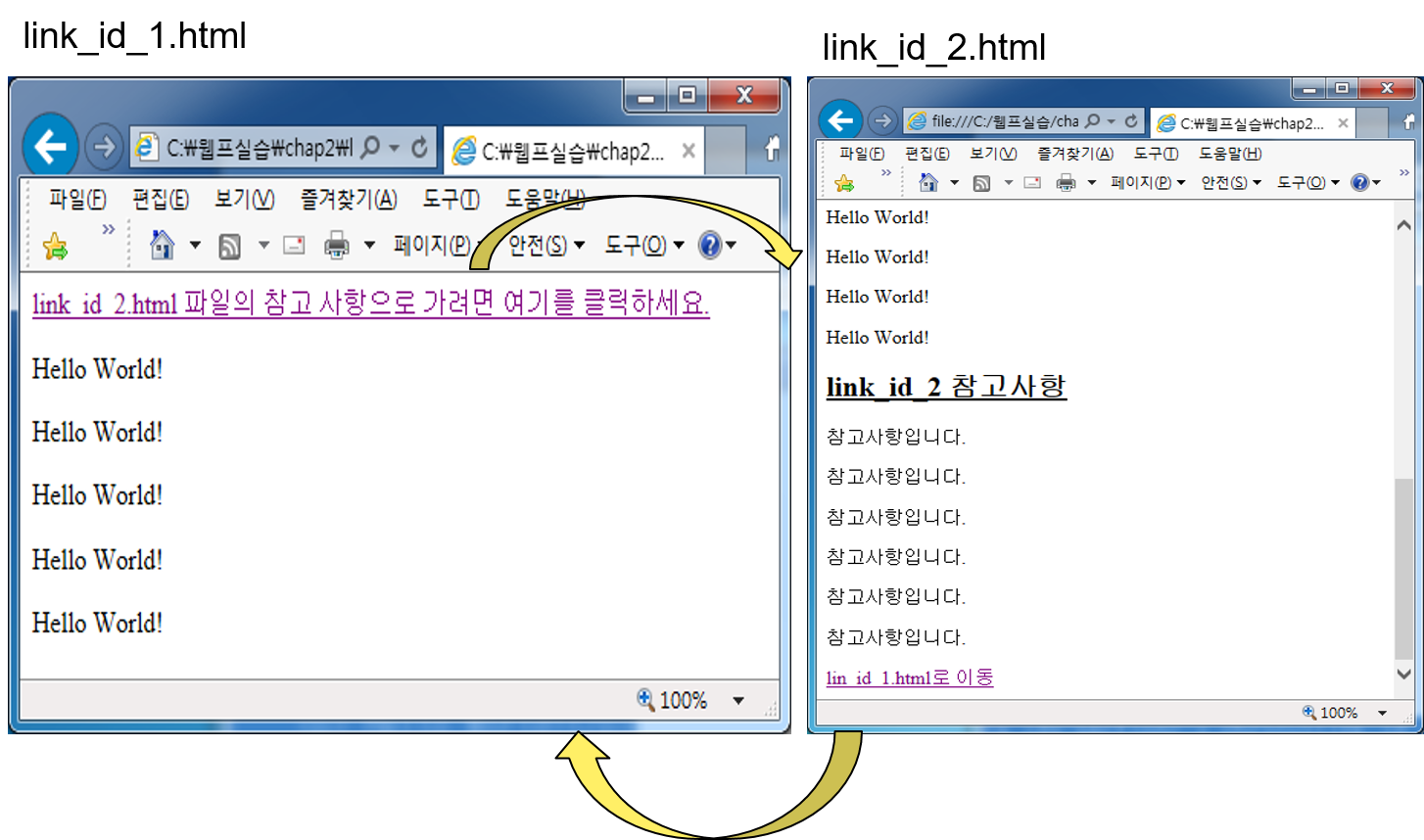
<body>
<a id="section1">
<a href="link_id_2.html#section2">
link_id_2.html 파일의 참고 사항으로 가려면 여기를 클릭하세요.</a>
<p> Hello World!</p>
<p> Hello World!</p>
<p> Hello World!</p>
<p> Hello World!</p>
<p> Hello World!</p>
</body>
<body>
<p> Hello World!</p>
<p> Hello World!</p>
<p> Hello World!</p>
<p> Hello World!</p>
<a id="section2"> <h2> <u>link_id_2 참고사항</u> </h2> </a>
<p> 참고사항입니다.</p>
<p> 참고사항입니다.</p>
<p> 참고사항입니다.</p>
<p> 참고사항입니다.</p>
<p> 참고사항입니다.</p>
<p> 참고사항입니다.</p>
<a href="link_id_1.html#section1"> link_id_1.html로 이동 </a>
</body>

15. <img> 이미지 태그
<!DOCTYPE html>
<html>
<body>
<h2>설악산</h2>
<img align=left border="0" src="seolak.jpg" alt="설악산"
width="300" height="230">
</body>
</html>
* align = 정렬 코드, 이 속성이 없으면 다음에 나오는 글자가 바로 옆으로 따라온다.
* align을 사용하지 않고 글자를 사진 오른쪽에 놓고 글자를 쓴 다음 사진 밑으로 가고 싶을 때
<br clear = left> 태그를 이용한다.
ㅁ
'Programing > Web Programming' 카테고리의 다른 글
| CSS 수평 리스트, 테이블 (0) | 2019.10.22 |
|---|---|
| img,video,audio 삽입 | table | fieldset | input | button (0) | 2019.10.10 |
| IIS 서버 HTML (0) | 2019.10.01 |
| 웹프로그래밍 2. 테이블 (0) | 2019.09.17 |
| 웹프로그래밍 2. 페이지 이동 및 사진, 글자 정렬 실습 (0) | 2019.09.17 |