웹프로그래밍 2. 테이블
2019. 9. 17. 11:55
Programing/Web Programming
<table border="1">
<tr>
<td>홍길동</td>
<td>98</td>
</tr>
<tr>
<td>김철수</td>
<td>80</td>
</tr>
</table>
테이블 생성
<table border= "픽셀값">
행
<tr>......</tr>
열
<td>......</td>
머리글
<th>......</th>
* 볼드체, 중앙정렬
행 셀 병합
<td rowspan="합칠 개수">.....</td>
열 셀 병합
<td colspan="합칠 개수">......</td>
<table border="1">
<tr>
<th>1열</th>
<th>2열</th>
<th>3열</th>
</tr>
<tr>
<td rowspan="2">1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
<tr>
<td colspan="3">3행 1열</td>
</tr>
</table>

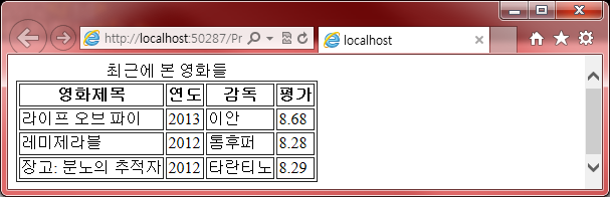
테이블 캡션(제목)
<capthon>......</capthon>
<table border="1">
<caption>
최근에 본 영화들
</caption>
<tr>
<th>영화제목</th>
<th>연도</th>
<th>감독</th>
<th>평가</th>
</tr>
...
</table>

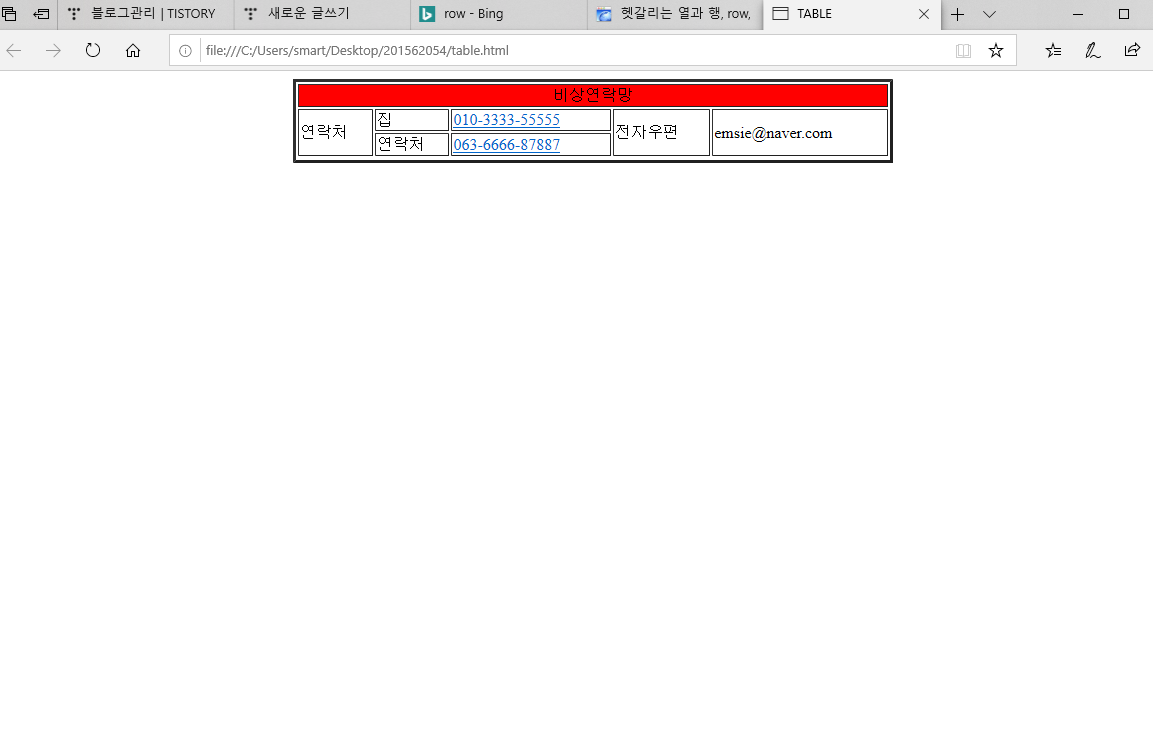
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TABLE</title>
</head>
<body>
<center>
<table border="3" width = "600" heigh = "300">
<tr>
<td BGCOLOR =red colspan="5" ><center> 비상연락망</center></td>
</tr>
<tr>
<td rowspan="2">연락처</td>
<td>집</td>
<td>010-3333-55555</td>
<td rowspan="2">전자우편</td>
<td rowspan="2">emsie@naver.com</td>
</tr>
<tr>
<td>연락처</td>
<td>063-6666-87887</td>
</tr>
<tr>
</tr>
</table>
</center>
</body>
</html>

'Programing > Web Programming' 카테고리의 다른 글
| CSS 수평 리스트, 테이블 (0) | 2019.10.22 |
|---|---|
| img,video,audio 삽입 | table | fieldset | input | button (0) | 2019.10.10 |
| IIS 서버 HTML (0) | 2019.10.01 |
| 웹프로그래밍 2. 페이지 이동 및 사진, 글자 정렬 실습 (0) | 2019.09.17 |
| 웹프로그래밍 1. html 기본요소 (0) | 2019.09.10 |