img,video,audio 삽입 | table | fieldset | input | button
2019. 10. 10. 11:48
Programing/Web Programming

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
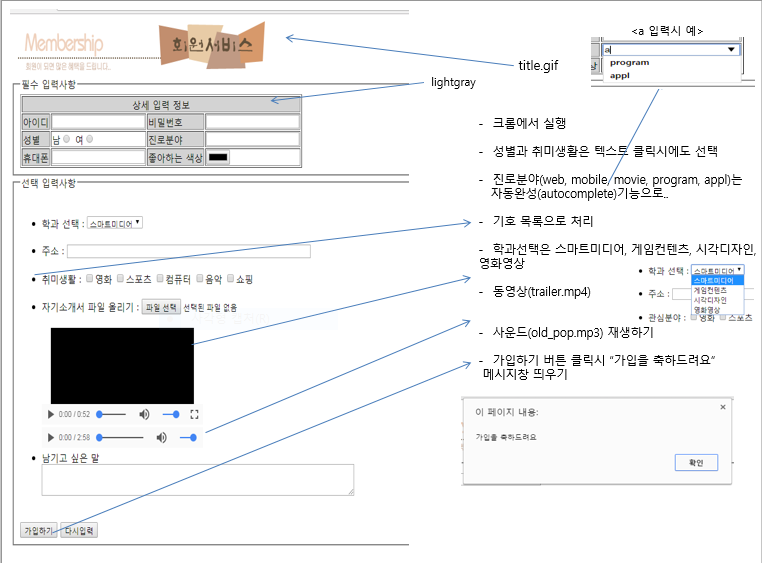
<img src="title.gif">
<form action="adduser.jsp" method="post">
<fieldset>
<legend>필수 입력사항 이평화</legend>
<table border="3">
<tr>
<td BGCOLOR =lightgray colspan="5" ><center>상세 입력 정보</center></td>
</tr>
<tr>
<td BGCOLOR =lightgray>아이디<td>
<td><input type="text" name="name" id="name"></td>
<td BGCOLOR =lightgray>비밀번호</td>
<td><input type="password" name="passwd" id="passwd"></td>
</tr>
<tr>
<td BGCOLOR =lightgray>성별<td>
<td><label for = "male"> 남성 </label> <input type="radio" name="gender" id="male" value="male"> <label for = "female"> 여성 </label> <input type="radio" name="gender" id="female" value="female"></td>
<td BGCOLOR =lightgray>진로분야</td>
<td><input type="search" list="part" placeholder=""></td>
</tr>
<datalist id="part">
<option value="web" />
<option value="mobile" />
<option value="movie" />
<option value="program" />
<option value="app" />
</datalist>
<tr>
<td BGCOLOR =lightgray>휴대폰<td>
<td><input type="text" name="phone" id="phone"></td>
<td BGCOLOR =lightgray>좋아하는 색상</td>
<td><input type="color" /></td>
</tr>
</table>
</fieldset>
<br>
<fieldset>
<legend>선택 입력사항</legend>
<br>
<li>학과 선택 :
<Select name ="major1" size ="1">
<Option value="list1">스마트미디어
<Option value="list2">게임콘텐츠
<Option value="list3">시각디자인
<Option value="list4">영화영상
</Select>
</li><br>
<li>주소: <input type="text" name="adress" id="adress" size=45>
</li><br>
<li>취미생활: <input type="checkbox" name="hobby" id="mv" value="mv"><label for = "mv">영화</label>
<input type="checkbox" name="hobby" id="sports" value="sports"><label for = "sports">스포츠</label>
<input type="checkbox" name="hobby" id="computer" value="computer"><label for = "computer">컴퓨터</label>
<input type="checkbox" name="hobby" id="music" value="music"><label for = "music">음악</label>
<input type="checkbox" name="hobby" id="shopping" value="shopping"><label for = "shopping">쇼핑</label>
</li><br>
<li>자기소개서 파일 올리기 : <input type="submit" value="제출" onclick="alert('제출완료!')">
<ul><video src="trailer.mp4" controls width = "300" heigh = "300"></ul>
<ul><audio src="old_pop.mp3"" autoplay controls></audio>
<li>남기고 싶은 말<br>
<textarea name="feedback" rows="5" cols="100"></textarea></li>
<input type="button" value="가입하기" onclick="alert('가입을 축하드려요')">
<input type="reset">
</fieldset>
<from>
</body>
</html>'Programing > Web Programming' 카테고리의 다른 글
| HTML 투명도 (0) | 2019.10.31 |
|---|---|
| CSS 수평 리스트, 테이블 (0) | 2019.10.22 |
| IIS 서버 HTML (0) | 2019.10.01 |
| 웹프로그래밍 2. 테이블 (0) | 2019.09.17 |
| 웹프로그래밍 2. 페이지 이동 및 사진, 글자 정렬 실습 (0) | 2019.09.17 |